Web UI design is built upon many common repeatable patterns and best practices, but not many “carved in stone” rules. Design is an art form, and as such, “good” or “bad” design is often subjective to users. However, there are certainly guidelines derived from design fundamentals that can help designers train their eye to build layouts which are considered “good” by a majority of users.
White space in web/UI design is one of the trickier concepts because it deals with larger ideas like content placement, balance, and overall composition. The best value for white space depends heavily on the situation and the purpose of the webpage. This is why values for white space are typically subjective because they’re based on the website layout itself.
However, it’s quite an exaggeration to throw our arms up and declare that “all white space values are okay”. Proper white space values must be determined from your eye. Pixels and percents only matter relative to other items on the page. So, once you can recognize poorly-structured white space, it’ll be so much easier to understand why it looks bad and how to fix it.
Let’s first cover the many problems with using too little or too much white space. These are just general ideas but they can relate to all website projects. From there, we’ll wrap up with a series of practice routines to help designers improve their eye and their creative design process.
If you’d like more web design tips, check out the free e-book Web UI Best Practices.
The Perils of Not Enough Space
When you don’t leave enough room on the page, then elements begin to feel cramped. This isn’t good for the visuals, but it’s completely repugnant for text.
Users must be able to read and understand text with ease. White space allows this to happen — but you must consider not just the white space between lines of text, but also the space between paragraphs and full content sections.
For example take a look at the above screenshot taken from a NYMag article. Each paragraph feels a little squished together in reference to both line height and paragraph margins. When content feels packed together, it seems more intimidating and fewer people are going to stick around to keep reading.
It’s also a bad idea to have content sections run up close to other sections of the layout. White space must be used everywhere from the larger interface objects down to the minutiae of page content.
Visual hierarchy also dissolves when you don’t leave enough white space. When everything is crammed together, it’s difficult to visually understand which paragraphs belong to which headings. It might even be difficult to figure out when a paragraph ends or when another one begins, which definitely isn’t useful to readers.
Consider the Bloomberg homepage layout design. While the magazine features some great writers, the homepage style feels a little much. A litany of columns are pushed together with no balance or coordination. Text placement looks odd and images feel packed together like a Tetris puzzle.
The bigger picture of hierarchical order is what creates a sense of comfortable usability. Users may not know the technical terms for header, navigation, sidebar, or carousel widget, but they should be able to visually recognize the placement of these elements in the overall layout. Even if users don’t know exactly what these terms mean, they must be able to visually understand their purpose.
If users can’t understand, then they’ll just leave your site within 10-20 seconds.
Without enough white space, all your content areas break down and blend together into a large amorphous blob.
The Perils of Too Much Space
On the other hand, consider the impracticality of using too much white space. Excessive white space eventually creates a low information density on the page, which means the layout provides less information than users expect. Content is spaced too far throughout different sections and visitors have no choice but to commit to a lot of scrolling.
Not to mention, mobile visitors would be especially annoyed on their smaller screens.
We feel that the Trippeo layout uses an odd style of white space. The page is centered with a small container of content which all feels cramped into a tiny box. It’s hard to read through content without straining your eyes or losing your place. Although the design is spacious, it all feels cramped and too homogenous for a clean experience.
Keep in mind that if a website doesn’t contain too much content, then it can get away with extra white space. You can instead use large photos and oversized text to fill up the page. For example Henry Brown’s portfolio (pictured above) uses a vast amount of white space and very little content.
The design style works because portfolios are meant to focus solely on the work. But this style wouldn’t be appropriate for a blog or an eCommerce site where content is expected to overflow at the seams.
Lower information density also affects page hierarchy. When content is too spaced out, then everything feels fragmented. Visitors can’t be totally sure how the page lines up because there’s so much space between different content areas. Even with less page content, you must still design the layout with sections relatively close to each other to communicate relationships between interface objects.
By looking at many different websites you can train your eye to recognize white space values on command. Start by focusing on the bigger picture like the full webpage composition and the white space found between content areas(header, navbar, sidebar, etc). Most designers create website layouts by focusing on these larger page elements first. Once the overall composition looks good then move onto smaller details like visual white space(icons, buttons, image galleries) and textual white space(paragraph margins, line height values).
Unfortunately since white space is heavily dependent on the type of website and content, there’s no easy way to understand the proper amount to use. White space must be seen and recognized for what it is, and over time these ideas will become ingrained into your mind.
Mastery of White Space in Web/UI Design
If you want to become an expert designer, then white space is a fundamental concept worth mastering. But since it’s such a subjective craft, how do you go about accomplishing this?
1. Study the work of those who came before you
The first step is to review some websites from this guide and others that you find online.
Take some time to research white space on forums and blogs. Study from live examples and pick out areas which look good versus others that look bad. Studying live websites is the best (and quickest way) to train your eye to recognize white space in relation to other page elements.
Here’s a few of our favorite visual resources for white space:
- The Best White Layouts Selection — A fantastic selection of 37 websites that strike a fine balance between white space and clear relationships between interface objects
- Best Minimalist Websites — Minimalist websites by definition must demonstrate a mastery of white space. When in doubt, it’s always a good idea to see how these sites remain usable without tipping past the knife’s edge of acceptable spacing.
- 21 Inspiring Examples of White Space — A nice collection of websites across all industries, from designer portfolios to refreshingly designed charity websites.
But training your eye is only half the battle. To really master the concept of white space you’ll need to spend time practicing.
Repetition is the key but you also need to have a level of discernment about your work. Be ready to tweak or even junk your design mockups when they look bad. This can be tough because designers tend to fall in love with their work. However the best designers are able to see everything from an objective eye.
2. Wireframe and prototype as much as you can
A great starting exercise is to create multiple website wireframes or prototypes. It doesn’t matter whether you do this digitally or with pencil and paper, so long as you can spend time designing website layouts. If you’re new to wireframes or prototypes, then feel free to check out the Guide to Wireframing and the Ultimate Guide to Prototyping which includes plenty of tips, examples, and methodologies.
Wireframes force you to think about design structure and content layout (which includes the placement of elements in relation to each other). Remember that white space is used to define relationships and hierarchies, so you’ll want to get comfortable with what looks “good” to the average person.
Prototypes will then allow you to confirm the usability of your design. While the spacing between elements may look aesthetically pleasing, you won’t know until you prototype whether it actually improves comprehension for users.
Remember that wireframes create structure, while prototypes create the right user context for your designs.
3. Refine the details with a high-fidelity mockup
Once you’ve created some wireframes and prototypes that you like, try designing a full website mockup. This can be done in any graphics design program from Photoshop to SketchApp (both of which can create animated prototypes with UXPin) or even GIMP.
The important part is to start diving into more visual design detail. Follow your original wireframe or prototype, but also try adding some placeholder images and rough copy. Continue adjusting line height and spacing between page elements all while keeping the “big picture” in mind.
If you follow this routine enough times you will notice improvement. In between iterations, it’s a good idea to find time to analyze other websites and even build a clone mockup for an existing website from scratch. As described in the Guide to Mockups, this was actually one of the first steps in the design process in the above Yelp redesign exercise. To familiarize himself with the content design and spacing of elements, the designer first redrew the Yelp before reducing it to a minimalist layout.
4. Never forget your users
Finally, and perhaps our most important point, make sure you absolutely understand who you’re designing for. If you don’t know who you’re designing for, then it doesn’t really matter how you execute the design elements.
For example, Crayola’s website teeters on the edge of clutter given the vibrant colors in text and images. But there’s still enough white space to call attention to the feature space and primary CTA on the page. If the site was intended for adults rather than children (who may respond well to the overstimulation), then we may want to either tone down the colors or increase spacing between elements to let the colors breathe.
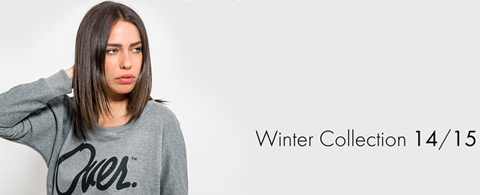
On the other hand, the subdued minimalist design for trendy clothing company Over is perfect for its audience of streetwise adults. In this case, the generous space between the featured headlines and other elements creates a sense of sophistication and luxury.
Study your personas and user scenarios. Never forget that your design is just a vessel for what the user wishes to accomplish.
Study your users, start sketching, then dive into wireframes, prototypes, and mockups. website prototypes or designing high-fidelity mockups. Try making your page elements too close just to see what they look like, then make them too far apart.
Mastery arises from continual practice, whether it takes days, months, or years. With serious observation and practice, you’ll find the happy medium in white space.
Takeaway
The final piece to the puzzle is your mindset in approaching each website project. Great designers weigh many different options and obsess over finding the right idea, not the best idea.
Keep an adventurous playful attitude about your creative work and projects will be much easier. Make sure you learn the rules before you break them. You must create websites from the bigger picture down to smaller details. White space encompasses a core piece of the overall composition, which means it’s one of the first items to consider.
But designers usually don’t sit around thinking about how to add white space to a wireframe. Instead they think about which page elements are required for the layout. Proper white space values can only arise from this explorative process.















Preach on!
The negative space is nearly as important as the subject content.
The first 2 links of the 3 resources under “1. Study the work of those who came before you” are pointing to the same URL