As we shift more towards designing for mobile, based on search demand. It is safe to say designers are also shifting towards designing with gestures. It get tricky though, when designing for mobiles it hard to retain best practices for gestures in mind like the “thumb zone”. At this stage we are designing for more than the eyes, but also the hands.
For this we are sharing the handy Touch Gesture Reference Guide a unique set of resources for designers and developers working on UI for all touch-based hardware and devices. Everything from iOS iPhone, Magic Mouse and Trackpad to Wacom tablet gestures are available in the guide.

The guide contains four essential set of resources for gesture design:
- Overview of the core gestures used for most touch commands
- How to utilize these gestures to support major user actions
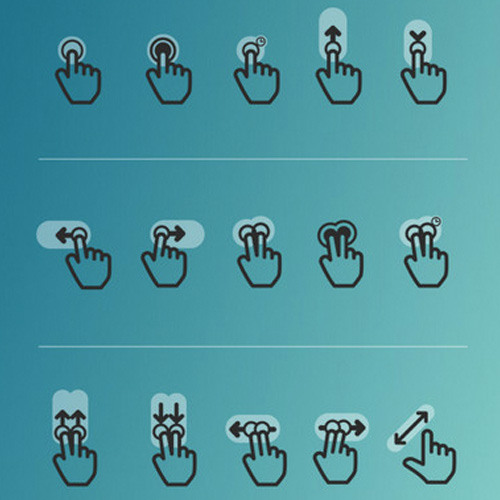
- Visual representations of each gesture to use in design documentation and deliverables
- Outline of how popular software platforms support core touch gestures



The guide also offers other touch resources for designers like touch target sizes, touch gesture diagrams, and touch interface growth. Best of all the set is completely free on Creative Commons.
We hope this handy guide help you keep the tap, drag, press and spread finger actions in mind to create the very best in mobile design with UI in mind.






Leave a Reply