In today’s technology-filled world, it will not surprise anyone if we said that pretty much every Web or mobile application is based on interactive visual elements. It’s no longer enough to simply hire a graphic designer to provide necessary visual graphics.
More often than not, you will find yourself in a need of a professional interaction designer (IxD) to add that extra layer of “good to great” to your project.
Before we jump into the hiring guide itself, let us explain what an interaction designer is not.
Many times IxDs are mistakenly called user-experience designers, user interface-designers or even simply graphic designers or illustrators.
This confusion arises because the field of interaction design only started a few decades ago.
The Challenge
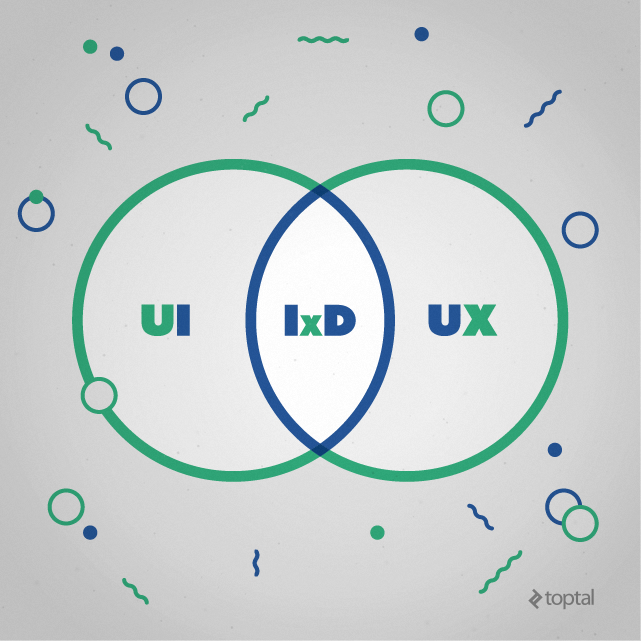
Unfortunately an IxD’s main goals are very similar to those of a user experience (UX) designer; they both facilitate the interactions between people and their environment.
The main difference in their goals being that, unlike UX designers, who are responsible for all user-facing aspects of a software or system, interaction designers generally only look after the interaction between users and computers, frequently known as “human-computer interaction.”
This confusion makes it more difficult to decide which IxD would be right for you and your company. Note that there are important foundation concepts, principles and methodologies that are constantly used in interaction design.
Ten Interaction Design (IxD) Principles
These are the principles we will be looking at in order to help you understand the foundation and methodology behind IxD, and to help you decide whom to hire.
- Goal-orientated design
- Personas
- Affective interaction design
- Cognitive dimensions
- Learnability
- Usability
- Affordances
- User scenarios
- Experience maps
- Response time
Now, let’s dive into the details of these principles to better understand how they add value to an interaction designer’s workflow and why they are crucial.
1. Goal-Oriented Design
Any end user interacting with an application or platform has certain goals, and an interaction designer’s job is to help the user reach said goals in the most efficient way possible. These goals consist of desired outcomes, such as accessing a bank statement, sending a file, uploading a photo, and so on.
The way to discover these goals is by conducting a user research. While it isn’t an interaction designer’s job to conduct this research, s/he has to be fully knowledgeable of the research results.
Whether s/he does the research, or if the User Experience (UX) designer provides it, knowing exactly what users expect by interacting with your product will allow your Interaction Designer (IxD) create the best possible Goal-Orientated Design.
2. Personas
“Personas” are fictional characters developed from cognitive psychology and human behavior research; they resemble your targeted end-user.
Personas are used when explaining design decisions along the process.
For example: “Peter, who is Chief Marketing Officer, would more likely use our app while commuting by train. How short would his attention span more likely be in that scenario?”
The answer to this question should help to decide, for example, how many steps should a marketing proposal application’s submission take.
3. Affective Interaction Design
This principle is allows interfaces to be designed in such way that they convey positive, expressive, enjoyable, happy and inspiring emotions when interacting with technology. Needless to say, this should be in every Interaction Designer’s interests.
Certain elements, and key aspects, of design influence the emotional response of the targeted end-user. Affective Interaction Design is used to avoid:
- Giving users too little information to make a decision
- Error messages that make users feel patronized
- Bright, flashing design elements
- Chaotic and confusing layouts
Instead, using Affective Interaction Design the following steps can be taken to change the negative emotions in the end-user:
- Give clear, detailed instructions how to solve the problem
- Make additional helpful resources accessible
- Create dynamic, animated design elements to keep users informed about the current actions being taken
4. Cognitive Dimensions
To analyse and evaluate design quality and its usability, the cognitive dimensions framework is used as a lighter approach, sometimes referred to as “cognitive dimensions of notations.” Here are the 14 cognitive dimensions that Thomas Green originally defined and that are used to analyse design quality and usability:
- Abstraction gradient
- Closeness of mapping
- Consistency
- Diffuseness / terseness
- Error-proneness
- Hard mental operations
- Hidden dependencies
- Juxtaposability
- Premature commitment
- Progressive evaluation
- Role-expressiveness
- Secondary notation
- Viscosity
- Visibility
5. Learnability
The best, and most professional, interaction designers don’t use their creativity solely to reinvent the wheel every time a new design challenge comes their way. Instead, they use proven ways to make users feel as familiar with the interface as possible.
This is achieved by using familiar design components. For example, If a user is used to uploading a document by clicking on a green link, he would only have to overcome a learning curve if he sees an orange button instead of green.
Even though all new products and their platforms require unique design solutions and unique interfaces, every good interaction designer will use these familiar components, sometimes called “interface idiom” or “pattern.”
6. Usability
This dimension is similar to “Learnability”. The main difference is that while learnability is about making users feel familiar with the product’s interface, even the first time using it, “usability” is about making the product’s interface easy to use.
In many cases, a usability analyst might be added to the workflow for the initial usability study; this provides an understanding of the level of ease, use and learnability of the product.
Further, there are five usability characteristics, and the product must be:
- Effective
- Efficient
- Engaging
- Error tolerant
- Easy to learn
7. Affordances
As the old saying goes, “form follows function”, the same principle applies to anything that your IxD will design. Every product should “invite” the end-user to take a specific action, based on the way it was designed.
For example, when you look at a hammer, you shouldn’t have to think too long to understand which end is for holding and which end to use to hit that nail into the wall.
Any good IxD knows that just as hammers have to look like hammers, scissors have to look like scissors and screwdrivers have to look like screwdrivers, buttons have to look like buttons, links have to look like links, input fields have to look like input fields, and so on.
By designing specific components using affordances, the end user immediately understands the underlying function of those elements.
8. User Scenarios
“User scenarios” answer two important questions:
- What users do on the website with the product or the application
- What is the reason behind that action
You can think of user scenarios as short stories that illustrate end users’ goals, how they achieve those goals, and what the motivation is for those actions; what made them think that those steps will help them achieve their goals?
Good user scenarios should be short, relevant and to the point, yet they should be sufficiently detailed about possible actions, motives and goals of the end user.
Here are a few questions that interaction designers should keep in mind:
- Who is the user I’m designing for?
- What does this user want on my site?
- How is this user going to achieve his or hers goals?
- Why does this user come to my site and not somewhere else?
9. Experience Maps
This could be referred to as visual representation of the user’s journey over time. To start creating experience maps your interaction designer must be fully aware of your target audience.
After that comes the clear articulation of usage, opportunities, needs, goals and wants. Then come the engagement scenarios that will influence the product’s success with the end user:
- Determine the ease-of-use at touch points and fluctuations are satisfactory, which could also become opportunities for improvement.
- What are some of the issues and challenges that could occur when using the product and how could they impact the use and adoption of the product?
- Spot opportunities that arise out of user-experience gaps that prevent users meeting end goals.
- How would different devices influence users’ experience with the product’s interface?
10. Response Time
Finally, when designing and optimizing any web or mobile product’s experience, it’s the response time that becomes an important strength. It consists of the three significant time limits, which have been determined by human perceptual abilities.
In 1993, Jakob Nielsen, Ph.D., a user advocate and principal of the Nielsen Norman Group, published a book titled Usability Engineering. In Chapter 5, he describes in detail why response time is important. Here is an excerpt:
The basic advice regarding response times has been about the same for thirty years [Miller 1968; Card et al. 1991]:
- 0.1 second is about the limit for having the user feel that the system is reacting instantaneously, meaning that no special feedback is necessary except to display the result.
- 1.0 second is about the limit for the user’s flow of thought to stay uninterrupted, even though the user will notice the delay. Normally, no special feedback is necessary during delays of more than 0.1 but less than 1.0 second, but the user does lose the feeling of operating directly on the data.
- 10 seconds is about the limit for keeping the user’s attention focused on the dialogue. For longer delays, users will want to perform other tasks while waiting for the computer to finish, so they should be given feedback indicating when the computer expects to be done. Feedback during the delay is especially important if the response time is likely to be highly variable, since users will then not know what to expect.
From Principles To Practice
There are a number of ways of applying the outlined IxD principles to actual projects. Because implementation may vary depending on the type and scope of a project, it is important to tailor interview questions in such a way as to prompt the designer to discuss general principles. Execution should be covered only after establishing the candidate has a good grasp of them.
Q: Why is contrast important for Interaction Design (IxD) and how would you use it?
This is a basic design concept. It helps set apart and differentiate what’s important on the page from the elements that serve a secondary or supportive purpose.
Contrast can make content easily readable, scannable and even sharable. I also use it to make sure the CTA (Call To Action) elements, and any other purpose-driven elements on the site, do not blend together with other background elements.
Q: How would you make sure your interaction design is not only aesthetically pleasing, but also functional?
To ensure design serves its functional purpose, it is necessary to know what the main functional priorities each interface or element have to serve. Then the next step is to think about the range of actions this interface and elements can perform.
The range of possible actions should never overwhelm or confuse the end-user . To achieve this “functional minimalism,” avoid unnecessary functions and features; break complex functions and tasks into smaller sub-task steps without limiting the user experience, instead cut down on functions.
Q: What are the most important and fundamental elements of any interaction design system?
The following three elements are fundamental to all systems, especially when it comes to interaction design: control, trust and explorability.
Control is the most important; when users feel in control of the interface they feel more comfortable using it. When end-users feel comfortable in control, they will start to trust it.
They trust that the interface will prevent them from creating errors or make them uncomfortable, which might happen if the user didn’t have full control of it.
Lastly, confidence is gained by having full control of the interface and trusting it. And with confidence, users feel free to apply their own abilities to explore the interface by themselves.
Q: How would you effectively use consistency for your interaction design (UxD) work?
Good interaction design must be consistent. End-users will quickly learn patterns, repetitive actions and consistent functions. Therefore, not sticking with consistency will only confuse your end-users, making them feel uncomfortable with the interface.
As an example, if your “Buy It Now” button, “Subscribe” link or a clickable “Add To Basket” element is orange, then every one of these elements should be orange. These are your CTA (Call To Action) elements, and orange would therefore become what the industry calls an “Action Color;” it should remain consistent across all your CTA elements.
Q: How would you ensure your interaction design (IxD) system always tracks the state?
As a result of the popularity of browser-based products, which exist in a stateless environment, interaction designers should ensure our systems track, as a minimum, the following interactions:
- Whether this is the user’s first time of using the system / application.
- If not, at what stage was the user when the last session was finished?
- What gained the user’s interest in the system?
- What are the stages or steps has the user taken during the current session?
- And finally, what step is the user taking now in the current session?