While many browsers have developer tools, most of then work within complex containers and have lots of excessive unused tools.
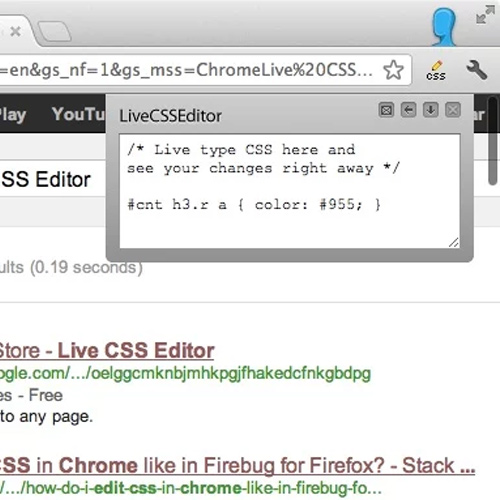
Live CSS Editor is much like the Chrome Dev Tools editor, however it updates automatically with each change. You can manipulate anything in the CSS with just a few keystrokes and they changes appear in real time.
The window itself is resizable and can be positioned anywhere you like. There’s also a brief config menu which allows you to change settings and a keyboard shortcut.
You can find the source code hosted for free on GitHub for pull requests and forking your own features. Live CSS Editor is open source and will remain this way for the entirety of its life cycle.
The GitHub repo holds all of the source files but you can install Live CSS Editor directly from the Chrome Web Store. Safari users will find an extension file link in the GitHub repo for installation.
Also you can stay up-to-date with the latest info by following the official Twitter account @livecsseditor.
And if you want to see it in action check out this 2 minute intro video.






“much like the Chrome Dev Tools editor, however it updates automatically with each change” so you mean EXACTLY like the chrome dev tools. Useless extension is useless. I don’t know why you say however here when chrome dev tools ALSO updates automatically with each change.