
ShortPixel, Progressive Image Optimization
It’s possible there isn’t another group of people who care about optimization, more than the good folks over at ShortPixels. Between Ionut Croltoru, Simon Dudulca, and Alex Florescu, ShortPixel has more than thirty years of experience behind it. ShortPixel is a Word Press plugin that allows designers to optimize their images, therefore allowing them to optimize their pages in Word Press.
Their Twitter reads like a progress report, constantly letting their users and fans know about their latest improvements, and achievements. Image Optimization may not be the trend now, but with increases in the move to cloud based server options, optimization on every level becomes a critical factor. Alex, who designed the compression API, took time to speak to us about the boons and benefits of Image Optimization, and how it can improve even the core functions of your website.
How does Image Optimization
impact current design trends?
I would expect that having images that take less space, can allow designers to use more of of their available page.
For those who are unaware, what is the purpose of
Image Optimization, and what kind of
impact can it have for your website?
Most of the time images used on any given web pages aren’t optimized. That means that while they look good they are much bigger that optimal even though sometimes they were saved for web in Photoshop, for example.
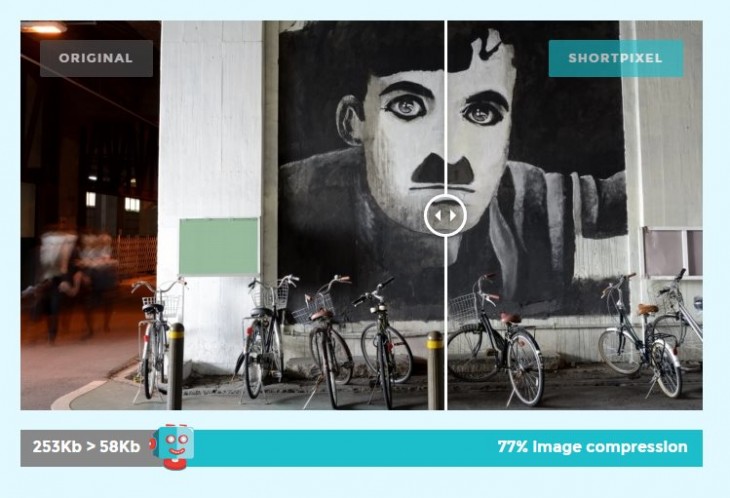
The purpose of Image Optimization is to keep the visual aspect untouched but reduce the size of the images. This positively impacts the page speed of websites which sometimes can be twice as fast.
Having a faster loading website is good for the end user but it is also good for SEO purposes. Many people may not know this, but page speed is one of the bigger factors affecting their Google ranking.
What are the biggest benefits someone can see
from the use of Image Optimization?
Usually the main benefits are speedier websites that lead to lower bounce rates, increased conversions, and more visitors as the site ranks better in search engine.
For those looking at getting their feet wet, what are the
first steps to take in beginning to learn about
Image Optimization?
There are many resources on the web but one may want to read about it more this here. It’s also crucial to be able to live test how much a website can be optimized, so we offer our own compression test. To upload some images and see how much they can be optimized and how the compressed image looks like, we have made our online image compression available for everyone to use.
What further developments can we expect image
optimization to make in the future?
I would expect that image optimization becomes ubiquitous in the following couple of years as it becomes more and more important. It should also become more and more accessible as it is now for WordPress users for example.

For designers, what can Image Optimization
do for them and their projects?
Image Optimization can lead to happier clients when their sites load faster and will attract more visitors. This is especially true in our experience for WordPress users. They choose a web design by the way it looks but later they may discover that unless they use an image optimization plugin like ShortPixel the site will start loading slow and the whole experience be sub par.
Designers can take care of delivering an initial design with all the images optimized, but they can also educate their clients in using tools to make sure all the website images are properly optimized.
From my experience, this attention to detail leads generally to happier customers which in turn leads to more referring customers






Leave a Reply