Creating a Hover Slideshow in Adobe Muse. No Coding Skills Required.
Hey, what’s up Muser! In this video tutorial, I go over how to create a unique hover slideshow using the new responsive composition widget in Adobe Muse.
The steps are as follows:
1. Go to Object > Insert Widget > Composition > Blank.
2. Delete all triggers and targets except one.
3. In the composition widget options set ‘Show Target’ option to ‘On Rollover.’
4. Enable the ‘Triggers on Top’ option to make sure the triggers are above the targets.
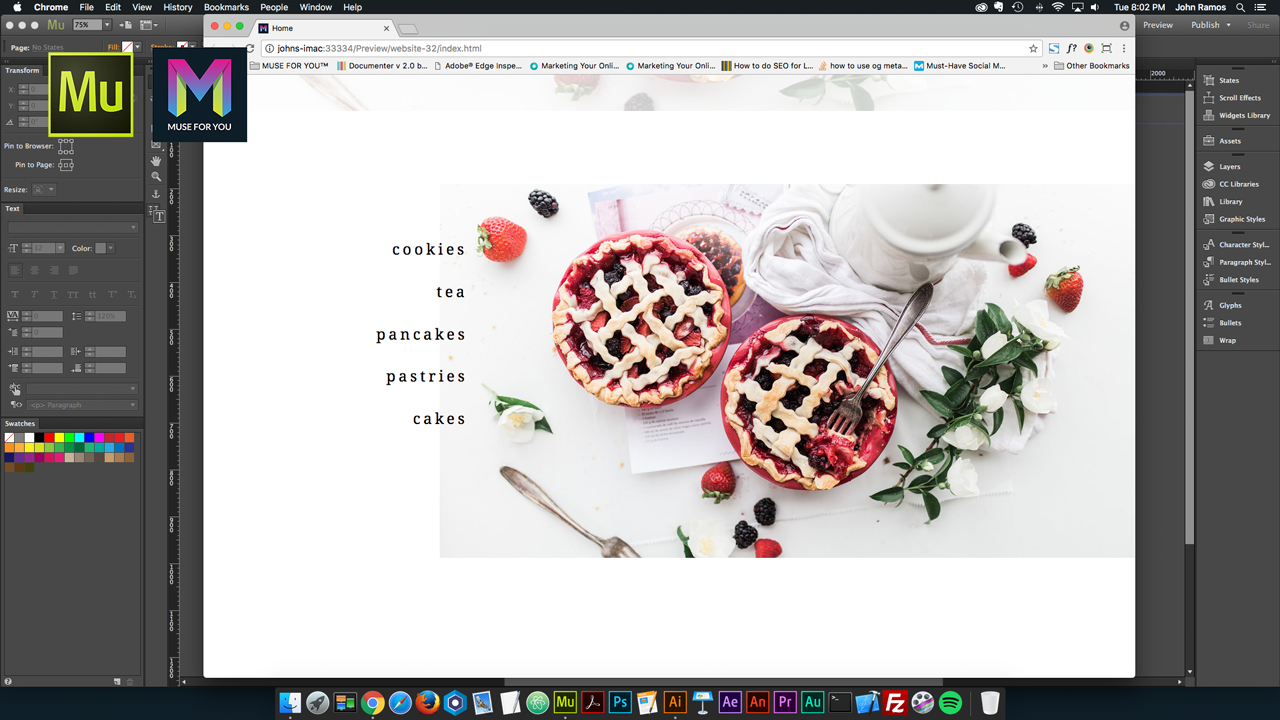
3. Add text to the trigger and make the background filled with the trigger blank.
4. Add an image to the target by selecting the target and then going to the ‘Fill’ option in the upper control bar. You can then fill the target with an image and set the image fitting an image position for the target.
5. Place the trigger to the left of the target.
6. Create a new trigger and target by selecting the trigger and clicking the plus symbol below it.
7. Repeat process for as many triggers and targets as you’d like.
8. Done!


For more video tutorials and widgets for Adobe Muse visit https://museforyoushop.com.
Happy Musing!








Leave a Reply