[youtube https://www.youtube.com/watch?v=La6gquG_uAM]
Add a Virtual Art Gallery to your Adobe Muse Website. No Coding Skills Required.
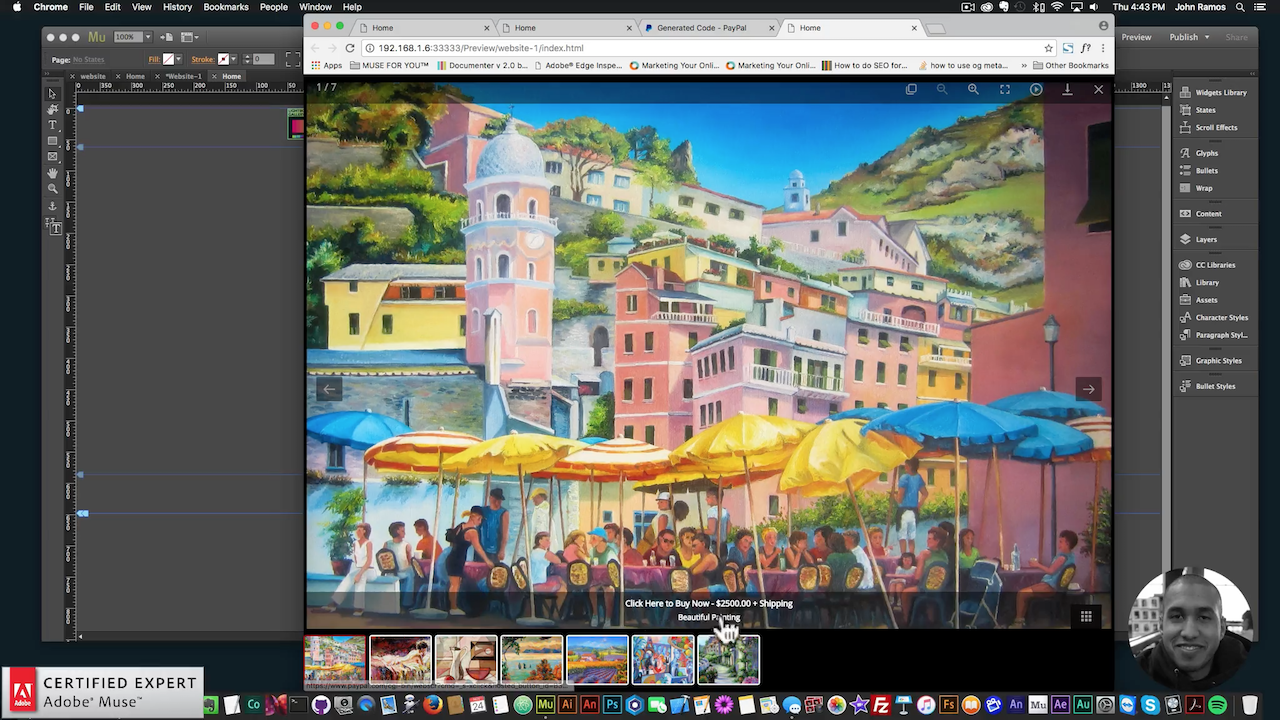
Have you ever been to an art gallery? You’ve probably walked around a bit admiring the art. Heck you might even have bought a piece if you really liked it. What if you could do the same, but right from your computer? That is the idea I was going for when I created this video tutorial on creating a virtual art gallery in Adobe Muse. With the Responsive Lightbox Gallery Widget from https://museforyoushop.com along with PayPal I was able to showcase how to create a virtual art gallery where an artist could showcase their images and have the user purchase the image right from the gallery.

The steps are as follows:
1. Add the Responsive Lightbox Gallery Widget to your Adobe Muse website.
2. Add the thumbnail images.
3. Add the gallery images.
4. Create the PayPal buttons in PayPal.
5. Link the image captions to the PayPal button via the PayPal e-mail link.
6. Done!

You now have a virtual art gallery on your Adobe Muse website where the user can view a series of images, and if they like an image they can purchase directly from the gallery! In the video above I also go over the steps to compress your images for the Responsive Lightbox Gallery Widget for a lighter website and faster load times.
For more video tutorials and widgets for Adobe Muse visit https://museforyoushop.com.
Happy Musing!







Leave a Reply