If you’re a JavaScript developer then you probably love finding new tools. I’m always scouting GitHub and Twitter feeds to locate interesting new JS code libraries for project work.
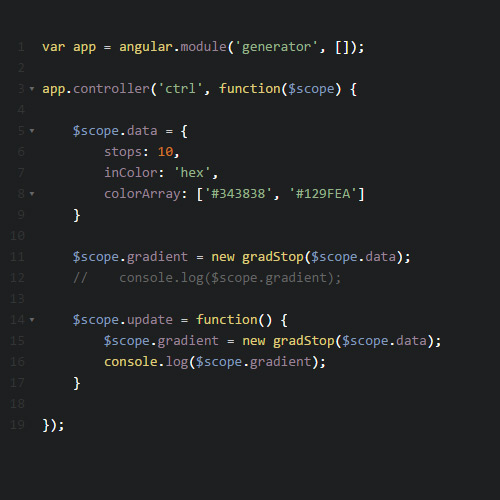
Siddharth Parmar is a developer on GitHub who just released a library called gradStop.js. It runs with Angular.js and gives developers control over creating & styling in-browser gradient stops.
This may not prove as useful to some people who don’t need such a feature — after all, it’s not that hard to recreate something like this in CSS.
But the value appears when you’re trying to manipulate gradients based on a certain color scheme, or based on user interactions with the page. gradStop.js is not some revolutionary library that you’ll need to use on every future project. But it is something cool that once again proves JavaScript is a really versatile language.
You can download gradStop.js from the GitHub repo or check out a live demo on CodePen.
Also if you build anything cool with gradStop.js feel free to share a link in the comments below.






I’m glad you liked my work Jake 🙂
There’s a small correction, this library doesn’t depend on any other library, Angular is used just for the demo purpose.