We’re proud to release our first WordPress theme for WDL Premium Members. It’s called Perforated, and features a super sleek design and layout that doesn’t get in the way of your content. This theme only uses 4 images with a combined file size of 16 kb. Now that’s minimal. Perforated will be part of our “Minimal Series” of themes, where the focus will be on typography and clean layout. We are also working on a “Textured Series” that will be part of our monthly release of new WordPress themes.
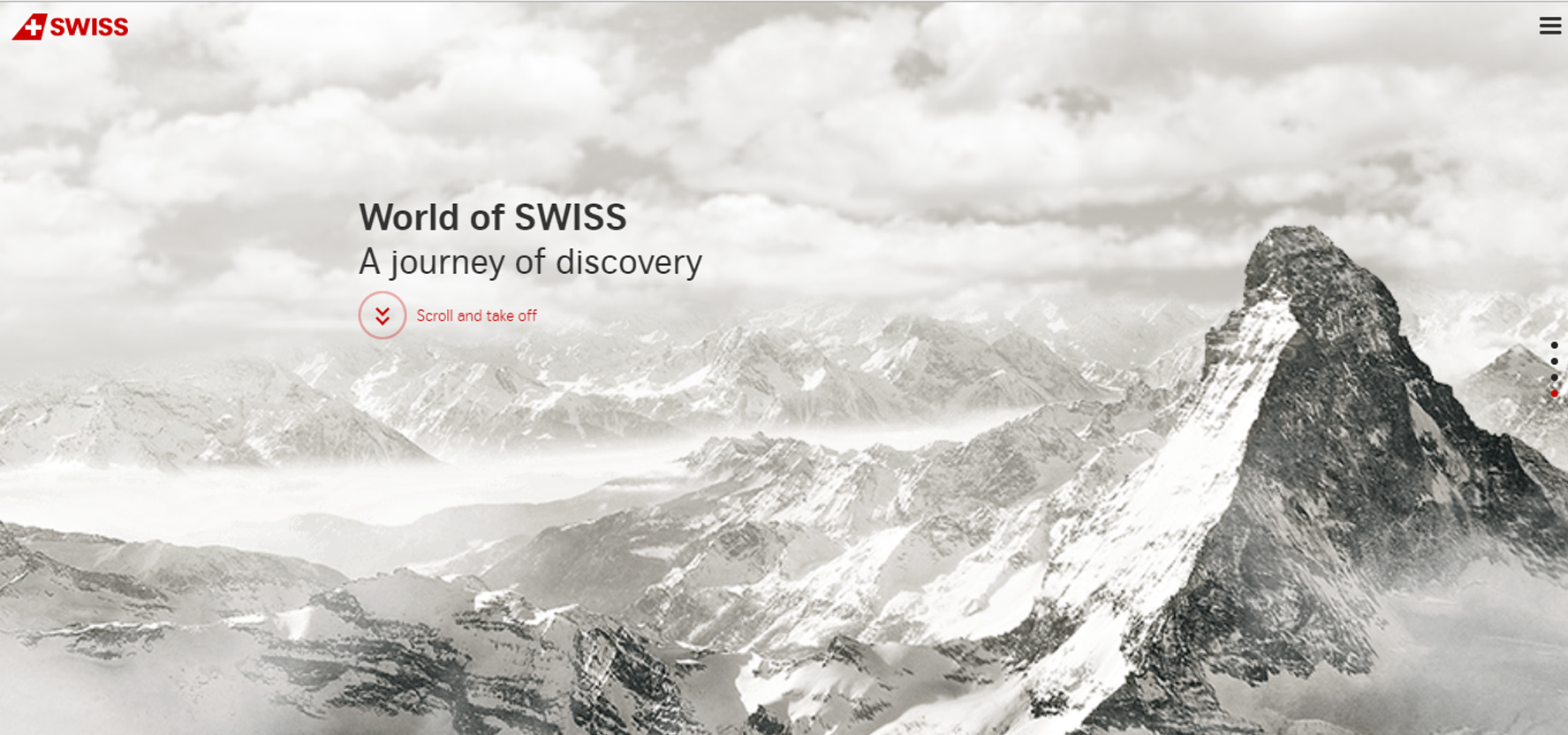
Live Demo of Perforated
Click the image for a live demo.
Things to Know About Perforated
- Designed to use threaded comments
- Widget ready
- For best post formatting results, use a 620px wide “feature image” at the top of each post
Download the Theme
This file has expired.
If you have any questions about using this theme, just leave a comment on this post.






Pingback: Update: WDL Premium After One Month | Web Design Ledger