According to the Adobe Typekit blog, their company is putting together a series of performance improvements and one of them is a noteworthy change to their embed code.
The original problem with their embed code was that it blocked out rendering of a page while fonts were being loaded. This in turn caused a negative impact on site performance since it also meant the browser had to pause until all fonts loaded before completing the page rendering.
Typekit is changing this process with async loading.
As of early August, all newly-made kits will include the asynchronous loading code. This means a major improvement in website performance by enabling web browsers to render content in a fallback font while the Typekit fonts finish loading.
This process called “Flash of Unstyled Text” can now be controlled by using “font events” provided by Typekit.
With font events a designer can choose to either hide a piece of content or show the content in fallback text while the established web font(s) are loading.
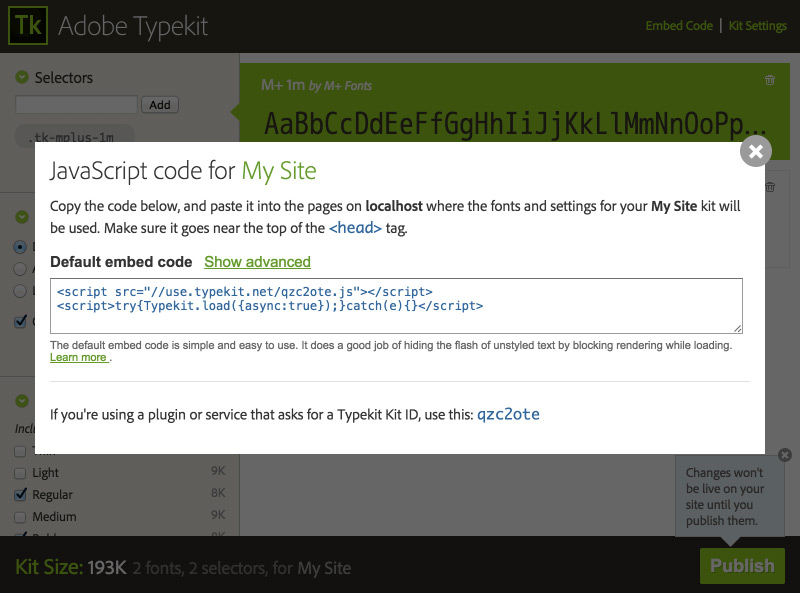
The new embed code isn’t even much different, either.
Users who take a look at it might notice that the async option that enables asynchronous font loading is set to “true” by default. On the other hand, if a user prefers the old blocking behavior they can simply remove the async option or set it to “false”.
Typekit has provided further configuration options for this new embed code in their help section.
This change will have no effect on existing kits and those who are still going with default blocking behavior can do so unimpeded.
However anyone who’s interested in the new async embed code can grab a copy from their kit editor, or simply modify their existing code to include async loading with fallback text.







That is certainly a much, much better approach! Good to know!
Kind Regards,
-Roch